Google’s Structured Data Markup Helper
Search Snippet
SEO
Structured Data Markup
How To Use Google's Structured Data Markup Helper For Your Business
Structured data or Schema Markup is an integral part of technical SEO which can significantly boost your search engine rankings. Using Google’s Structured Data Markup Helper demands a little learning but believe me, anyone can do it! Although it does not primarily require an in-depth coding knowledge but if you do know that part, kudos! Being aware of the technicalities will make your journey fairly simple and smooth. Therefore, I would definitely recommend you to learn about the importance of structured data for improving your search traffic results.
I do know Google’s Structured Data sounds really complex but surprisingly, it is very easy to implement. This will only add a new skill set to your SEO knowledge and will thereby help your page enhance its rankings. So let us dive in and know more about how exactly can it be beneficial for your business.
Everything you need to know about Google’s Structured Data Markup Helper:
What is Structured data?
Structured data, also known as Schema Markup is a small snippet of code that allows search engine bots to crawl through your website content. This content is finally sorted, categorized, and displayed in your web page’s search rankings.
It also communicates with the search engines about your data. Without schema markup, it gets tricky for the search engines to determine the availability of your data. Let’s take an example to understand this more clearly.
Suppose, you have to feed in contact information for your organization. This will work good for any human but will still be unclear for the search engine to know what the raw data is for. However, if you use structured data, you can tell Google that the information provided is not just any random data but contact details of a company.
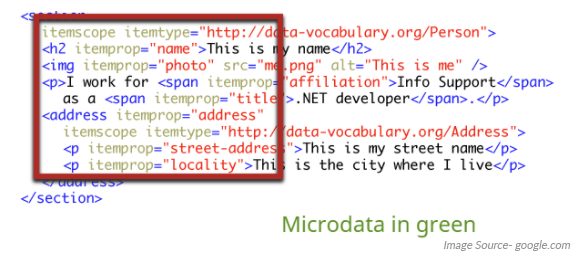
You can use this markup to do that:

Understand that Google’s structured data markup helper was devised to assist users. It undoubtedly looks complicated but ultimately, it was developed to guide us in a better way. A complex schema markup might look like this:

You can find the detailed information about it on schema.org.
Now, let me tell you about the classifications.
Types of Schema Markup To Use
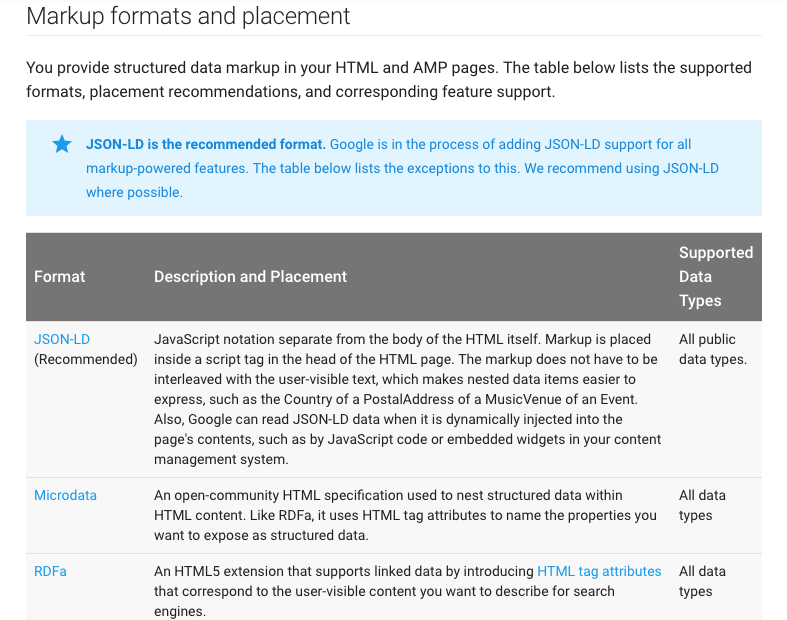
As per Google, there are mainly three types of structured data.
- JSON-LD (the recommended)
I am providing here a table-courtesy from the search engine giant, Google.

Now, if you are wondering about JSON-LD being the recommended format, let me tell you the difference. RDFa and Microdata are static but JSON-LD is dynamic and can be placed on the page of your website. In other words, structured data in JSON-LD is simple and flexible for developers to work and easy for search engine bots to comprehend.
Important Schema Markup Terms: Itemscope
It is the most common and frequent schema terms. It basically categorizes your content based on a specific topic. This helps the search engines to recognize that all the content under Itemscope tag belongs to the same topic.
Itemtype
This tag further categorizes your information and content. The Itemtype tag will tell the search engines about ‘what type’ and ‘what kind’ of content, it is about.
Itemprop
This category enables the user to define certain features and specifications that an item has. Essentially, the Itemprop tag reflects some additional information about the topic.
When you are putting all of these terms into practice, it will help search engines to organize your content more accurately.
Also read this: How To Get A Featured Snippet In Google’s Answer Box
Using Google’s Structured Data Markup Helper For Your Website
Google empowers structured data markup helper to assist webmasters to include schema markup to their web pages without any hurdles. If you somehow have the knowledge of HTML, it will be more like a child’s play!
Additionally, it is still much simpler to use. First, you have to go to Google Structured Data Markup Helper homepage.
Select and check the website tab.

And yes, you can surely markup your emails with this feature as well!
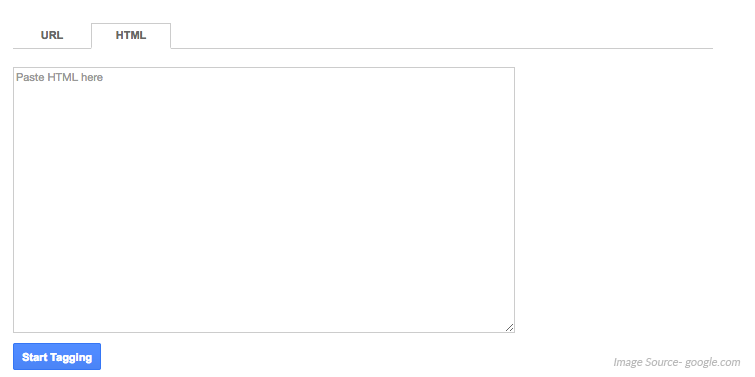
Next, just select and copy the URL of the web page that you want to mark up. You then have to paste the selected link to the URL box at the bottom of the page.
In case if you have HTML, paste the corresponding code in the provided box.

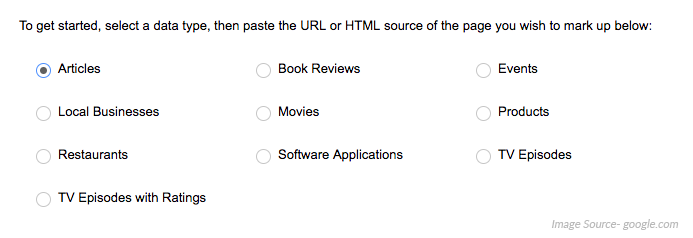
In the next step, you have to select any one of the ten categories provided by Google. You might find the selections to be a little less but ultimately your content will somehow match to any one of them.
Let us choose the type as ‘Article’ for an instance.

When you are finished with all of that, click on the tab ‘Start Tagging’.
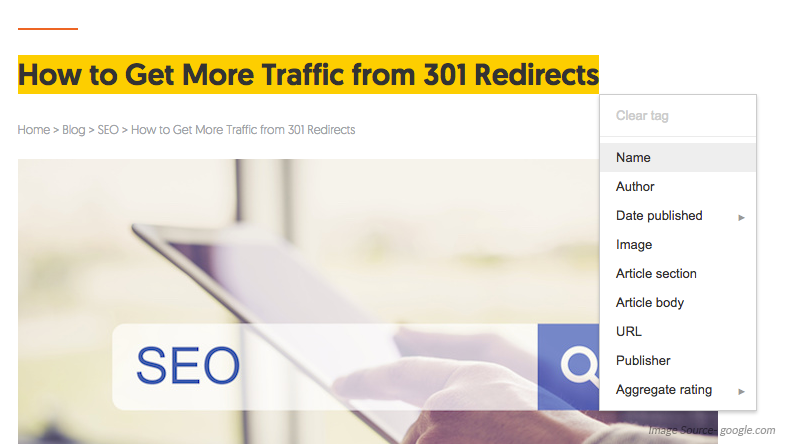
On the next page, you will notice two divisions. The left side is for your content page or HTML code and towards the right is the schema markup tool. If you want to mark something, highlight the text and a markup tag box will pop up.

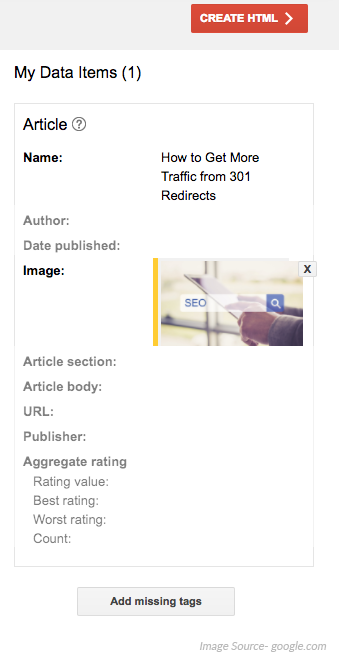
All the changes will be reflected in the right division under “My Data Items”. Also, the whole process will be similar no matter whatever type of content you wish to mark up.

After you are done with marking up all the things on your page, click on the “Create HTML” button.

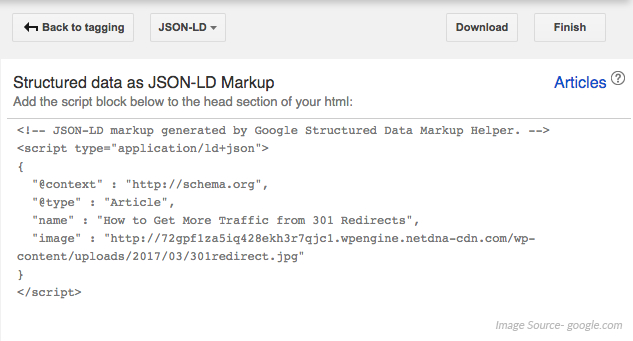
Now you will come across an important step. Opt for JSON-LD after clicking on the microdata tab. As already discussed, JSON-LD is Google’s most recommended structured data so make sure you select this.
In case if you opt for Microdata, you will need to select the generated HTML Code. Afterward, paste the code that is reflected in the HTML file.

So basically, the schema markup, which is written in HTML has to be moved in your source code. It further depends on whether your site has static or non-static pages.
Points to Note: If you are working on a CMS or some other template engine opting for Google’s Structured Data Markup Helper can be a little canny to use. You will have to recognize the specific HTML fragments to substitute and it solely depends on the page structure or the platform used.
Originally published at www.oodlesmarketing.com on June 21, 2018.

No comments